

Revista Digital Universitaria ISSN: 1607 - 6079 | Publicación mensual
1 de marzo de 2017 vol.18, No.3
• TEMA DEL MES •
Cultura digital: nuevas formas de comunicar
Introducción
La imprenta es un ejército de 26 soldados de plomo con el que se puede conquistar el mundo, decía el creador del invento que revolucionó la transmisión de información, Johannes Gutenberg (MAGUNCIA, 1400 - 1468). Hoy en día esos “soldaditos de plomo viajan en platillos volantes que podríamos llamar bytes”, es innegable que son tiempos revueltos, no está muy claro si han conquistado el mundo, o el mundo los ha conquistado a ellos. (Volvemos a llevar el periódico bajo el brazo o en el bolsillo, lo leemos durante los trayectos al trabajo o a clase, en los tiempos muertos, cuando desayunamos o lo ojeamos mientras vemos la televisión. Y no un periódico, sino todos los que queramos). Porque los lectores, al fin y al cabo demandan, al igual que siempre, información, sin que importe el lugar, la hora o el medio. Y hacer eso, y hacerlo bien, está siendo un proceso innegablemente arduo.Puede resultar tentador confundir el hecho de que los medios de comunicación busquen siempre ofrecer la noticia más reciente, lo último, lo más actual, con que ellos mismos, como organizaciones, sean capaces o tengan la intención siquiera de estar a la última. Asumiendo la parcialidad de las generalizaciones, podemos decir que los medios, en general, adolecen de un inmovilismo que a día de hoy resulta un lastre. Este inmovilismo se percibe especialmente en la relación que los medios tienen con la tecnología y, sin duda, no es algo nuevo. No es que los smartphones y las redes sociales hayan puesto en evidencia la lentitud de las novedades tecnológicas. Ese paso de tortuga ya estaba presente antes y si hay un momento relativamente reciente que lo puso de manifiesto fue la llegada de Internet o, más bien, la llegada de los medios a estas redes. .
Un corsé costoso y laborioso
Hay periódicos que pueden presumir de llevar más de dos décadas con una versión digital, pero la incorporación de esta plataforma fue en general lenta. Y adoleció de las mismas trabas que enfrenta el quehacer diario de un periódico, entre ellas el encorsetamiento del diseño. El diseño, ya sea en papel o digital, se entiende en la prensa como una seña de identidad. En condiciones óptimas, se imagina y se mima para que refleje el espíritu de una marca que a su vez está cargada de filosofía. Un espíritu que se traslada a tipografías, cajas de texto, imágenes, colores… El proceso de diseño de un periódico o revista suele ser laborioso y costoso. En términos económicos y de reticencia humana. Su implementación afecta a diversos estamentos de la organización y a su desempeño diario, por lo que exige un proceso de adaptación. Es fácil de entender, por tanto, que el rediseño de un medio se aborde muy de vez en cuando. Esto era, y aún es, válido para la prensa en papel. No así para la prensa digital.
Sin embargo, en sus inicios, al ámbito digital se trasladó la misma forma de trabajar que se aplicaba en el formato en papel: se buscó trasladar a Internet el mismo producto, no sólo en contenido, sino en presentación. Los periódicos, en general, apostaron por un diseño muy similar al del papel, pero se toparon con que el proceso digital aún era más costoso que el analógico. De nuevo, económica y humanamente más costoso. La traslación de la prensa tradicional a Internet se hizo con el desarrollo de gestores de contenido a medida, lo que suponía un desarrollo informático adicional al propio diseño y la formación posterior del personal en el manejo de ese gestor. Y, como dice el periodista Jeff Jarvis, “la gente de las noticias siempre ha sido terrible en temas tecnológicos”. Es fácilmente entendible, pues, que el rediseño de un periódico o revista digital se hiciese, al igual que en el papel, muy de vez en cuando. El problema estriba en que mientras la forma de leer un periódico en papel está asentada, la relación del lector con Internet aún está en pleno proceso de definición. De ahí que el inmovilismo que tradicionalmente ha atenazado a la prensa y el paso lento con el que afronta los cambios sea inasumible en el medio digital actual.
Este escenario no es aplicable al 100% de los medios, es una generalización de una situación que afortunadamente en los últimos años está cambiando, con periódicos que han apostado por la innovación como fórmula de supervivencia en un sector inmerso en una severa crisis no sólo económica, sino de identidad. Hay que subrayar, por tanto, que hay medios que han convertido la experimentación en un elemento más del proceso de trabajo y que han asumido que a día de hoy aún está por definir la presentación de la prensa en el espacio digital.
Ego editorial y trabas tecnológicas
No está claro cuál es el mejor diseño porque la forma de consumo de noticias está en constante cambio. No es fácil, por tanto, adaptarse. Pero menos lo es si afrontamos una situación en la que se ha apostado por un gestor de contenidos a medida. ¿Por qué? Porque cada medio “quiere desarrollar su propio sistema porque piensa que es especial”, en palabras de Jeff Jarvis, no precisamente fan de los CMS (Content Management System) desarrollados a medida. Considera que “son una extensión del ego editorial”. La elección de desarrollar gestores propios no siempre fue una elección, sino más bien una necesidad en un tiempo en el que las alternativas eficaces escaseaban. Pero ya hace tiempo que la prensa no se encuentra en esa situación.Y sin embargo hace menos de un año -el pasado verano- la Society for News Design, junto a MIT Media Lab y Knight Foundation, consideró oportuno y necesario organizar un evento bajo el título Beating the CMS Blues que buscaba una perspectiva más “humana para diseñar la nueva generación de herramientas para crear, publicar y compartir noticias”. En palabras de los organizadores, las tecnologías utilizadas en las salas de redacción “deberían ser geniales de usar y apoyar las dinámicas de trabajo existentes en lugar de interponerse en su camino”. Esto es lo que debería ser un CMS. Pero convocantes y participantes tenían claro que la realidad es distinta. En la presentación del evento se subrayó que “en el mejor de los casos, un sistema moderno de gestión de contenido puede promover la colaboración y reducir la fricción en el proceso de publicación. Desafortunadamente, la mayoría de las redacciones están constreñidas por tecnologías obsoletas que obstaculizan la dinámica de trabajo y no soportan nuevas formas de medios enriquecidos. Para empeorar las cosas, las dinámicas de trabajo están tan entrelazadas con el CMS que es difícil distinguir los problemas tecnológicos de los humanos”.
Se pregunto a los asistentes al evento por qué odiaban los CMS de sus respectivas redacciones, la respuesta fue meridianamente clara: “Demasiados clics, demasiado tiempo para realizar tareas sencillas; demasiado limitante para incorporar nuevos formatos de narración; mala compatibilidad con el móvil; es el punching para otros problemas que tienen más que ver con la cultura laboral, la dinámica de trabajo…”.
Quienes expresaron estas quejas fueron periodistas que se enfrentan día a día a las frustrantes limitaciones que conllevan los CMS a medida. Porque independientemente de que los responsables de las tomas de decisión apuesten por estar al filo de la innovación y de las nuevas demandas que surgen, lo cierto es que el uso de un CMS a medida conlleva que cualquier modificación que se quiera hacer para adaptarse de forma fluida a los cambios en la forma de consumo de noticias, implica como mínimo tiempo. Si además se ha optado por externalizar la programación de este software, algo muy habitual en algunos mercados, esto conlleva también un coste económico. Por no hablar de lo que supone adoptar cualquier acción diferente en un diseño razonado y definido por unos límites que garantizan una imagen de marca. Diseño e informática crean, en definitiva, un corsé que a priori es la antítesis de la flexibilidad, de la posibilidad de adaptarse rápida y fácilmente a las nuevas demandas de los usuarios.
Descartando la exclusividad: gestores abiertos
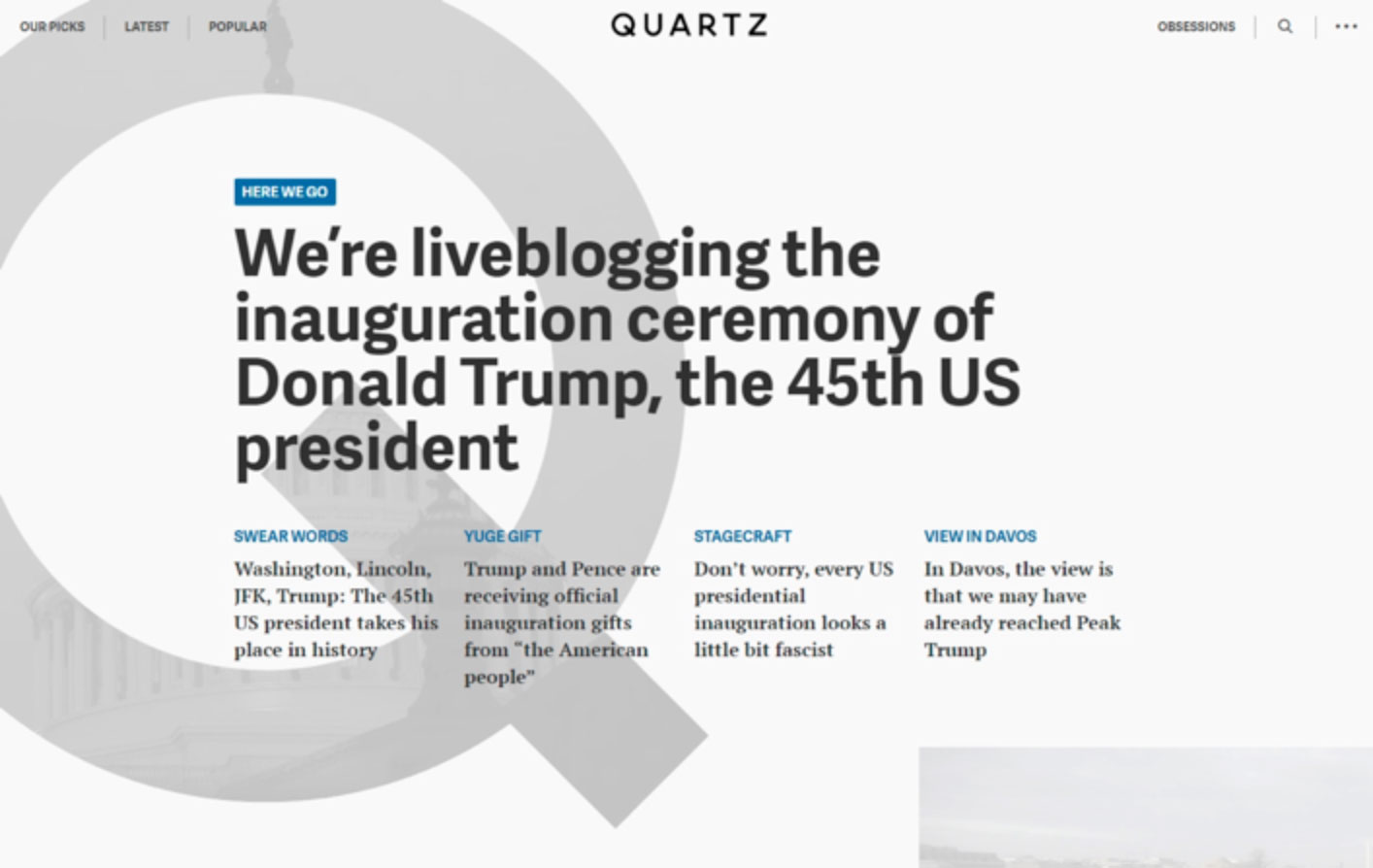
Los periódicos y revistas que recurren a un gestor de contenidos externo cada vez son más, lo desarrollan, y lo adaptan a sus necesidades. Al tratarse de plataformas utilizadas por numerosas empresas y con distintos objetivos, están en constante evolución y ofrecen un amplio abanico de opciones, lo que permite a sus usuarios implementar modificaciones con flexibilidad y rapidez. Existen sistemas diseñados específicamente para medios de comunicación, como OpenNemas -con cierta implantación en el mercado hispanoamericano-, otros que se aplican a cualquier tipo de web, como WordPress. Este último CMS (Content Management System), de código abierto, es el más extendido en la actualidad, siendo utilizado por el 58,5% de las webs que usan un CMS y por el 27,3% de todas las webs, según los datos de cierre de 2016 de W3 Techs. En los últimos años numerosos medios de comunicación han descartado mantener su gestor a medida y se han cambiado a WordPress. Hablamos de veteranos medios como The New Yorker o Time y los nuevos medios nativos digitales como Quartz o Wired.
La flexibilidad de un CMS como WordPress, en constante desarrollo, con miles de personas trabajando en nuevas funcionalidades y aún más con formación para gestionarlo y mantenerlo, con un editor fácil de usar y suficientemente versátil como para dar cabida a cualquier diseño a medida es difícil de batir. Pero no imposible. Al tiempo que WordPress crecía y ofrecía soluciones cada vez más complejas, han ido apareciendo plataformas de gestión de contenido que se caracterizan por todo lo contrario: la sencillez. Quizás demasiada sencillez para los medios de comunicación. Porque la cuestión de tener una imagen única, fácil e instintivamente distinguible e identificable, parece ser más necesaria que nunca. Y es una tarea igual de compleja que siempre. O incluso aún más. Cuando la prensa sólo existía en papel, su diseño se basaba en unos parámetros que respondían a recursos tecnológicos y elementos de psicología del comportamiento. La estructura en columnas y módulos y la posterior distribución de la información en este esquema tienen en cuenta tanto la forma de leer de los lectores como las posibilidades de maquetación de cada momento y cada medio. Estas circunstancias asentaron un marco de actuación en el que la creación de una imagen de marca partía fundamentalmente de la cabecera de cada periódico y del uso de elementos tipográficos distintivos.
Desmontando la relación con el lector
El salto de la prensa a Internet podría tomarse por un momento revolucionario en el que la innovación alcanzase cotas prodigiosas. Los soldaditos de plomo se montaban en sus naves de bytes. Pero esto sólo fue un cambio de paradigma tecnológico, porque en cuanto a diseño, curiosamente, se produjo un trasvase intencionado del marco conceptual del papel a la red. Cambió el soporte, pero no el diseño ni sus parámetros. Se buscó reproducir en Internet el formato ya existente, con sus columnas y sus módulos, con su jerarquía vertical (arriba la información más relevante) y con el mismo flujo de comunicación.La relación con los lectores en Internet partió del mismo principio que el papel: la organización editorial producía el periódico y lo colocaba al alcance de sus lectores en un punto determinado, no un kiosco físico, en este caso, sino la web de cada medio. Esto sigue vigente hoy en día, pero su valor se ha difuminado a medida que los lectores internautas cambiaban su forma de leer y de navegar. Porque Internet al día de hoy no solo es sinónimo de ordenador, sino también de tabletas y, sobre todo, de teléfonos móviles. Este crecimiento en los dispositivos de lecturas ha marcado durante los últimos años la evolución no sólo del diseño web, sino también del flujo de comunicación.
Un proceso que ha transcurrido paralelo a los cambios en la forma de navegar. El esquema de columnas en el diseño de prensa obligaba a los navegantes a agrandar el texto con los dedos cuando consultaba la prensa en el teléfono móvil, un movimiento de pulgar e índice que se convirtió en algo casi natural para el usuario y que con la misma facilidad con la que se implantó fue dando paso al movimiento vertical del dedo índice o del pulgar predominante hoy en día.

La actualidad en el bolsillo
La forma de navegar ha tenido importantes cambios en el diseño web y en la manera de entender el proceso de relación con el internauta. Se ha avanzado hacia una navegación de mínimo esfuerzo, lo que tiene importantes implicaciones no sólo en la estructura del contenido, sino también en los elementos que lo configuran. Así, a medida que ha aumentado el tamaño de las pantallas de los smartphones también ha crecido el cuerpo de letra utilizado en los textos. Ya no es necesario -ni se desea- pellizcar la pantalla para agrandar el contenido y leerlo con facilidad. Siguiendo el patrón de una entrega fluida y natural, que no conlleve acciones extra, se ha ido imponiendo una estructura de columna única, de navegación con deslizamiento vertical.En términos de diseño la fuerte y veloz penetración de los smartphones ha supuesto un antes y un después, acuñándose el término mobile first, lo que viene a ser una filosofía en la que se reivindica que más allá de diseñar webs para ordenadores que sean capaces de adaptarse a otras pantallas más pequeñas se invierta el proceso y se diseñe con los dispositivos móviles como primera referencia. Esto llevó a una simplificación en el diseño que no satisfizo a todos. El mejor ejemplo lo encontramos en el jurado de la edición de 2013 de los World’s Best-Designed de la Society for News Design, que cada año reconoce las mejores webs de periódicos. En esa ocasión, los responsables de seleccionarlas calificaron de “aberración” muchas de las propuestas abanderadas por la prensa bajo el objetivo de atender a la filosofía mobile first. “Muchas webs que son totalmente adaptativas parecen haber sacrificado el diseño audaz por la paridad entre plataformas”, sentenciaron y reivindicaron un diseño basado en la usabilidad, la innovación y una identidad inconfundible.
Curiosamente también pusieron de manifiesto una contradicción que aún está presente en el mercado editorial: la dicotomía entre aquellos medios que han apostado por intentar adaptarse o incluso liderar el nuevo paradigma de diseño en prensa y aquellos otros que aún no han dado el paso. “Muchas publicaciones parecen obsoletas y estancadas”, subrayaron al tiempo que reclamaron una mayor flexibilidad en la organización y presentación de las noticias en aras a atender las nuevas narrativas y las necesidades visuales de cada historia.
Sin jerarquía ni contexto
Tres años después no ha cambiado el panorama en términos de diseño, pero si le añadimos el componente periodístico parece que estamos en un escenario más empobrecido. Rodrigo Sánchez, director de Arte del diario español El Mundo, hace menos de un año ponía de manifiesto la situación en la que, en general, se encuentran las webs de los periódicos:“El problema es que su diseño está todavía dominado por técnicos e ingenieros sin conocimientos de periodismo y nociones casi nulas de tipografía y fotografía. Desafortunadamente, el diseño digital convencional está a años luz del diseño editorial en papel. Carece de jerarquía, de precisión gráfica y de relación entre las historias. Funciona más como un almacén de historias que como un producto informativo creado profesionalmente”.Sánchez ahonda en este desolador papel que, periodísticamente hablando, tienen hoy en día las páginas web de los periódicos:
“No puedes crear la instantánea de un día en la web. Las historias viejas se mezclan con las recientes, los géneros están revueltos, las secciones son confusas. Es periodismo urgente. Las historias son leídas como elementos sueltos, no como un total. La habilidad para relatar historias conjuntas se pierde. Así como la jerarquía de las noticias. El diseño informativo desaparece. La portada pierde su significado”.Nos topamos pues con una situación en la que aún no se ha resuelto la distancia entre escritorio y móvil en términos estructurales y organizativos y en el proceso, o más bien durante el proceso, se ha ido experimentando una pérdida de posición de la información periodística como referente, como guía de esa estructura y esa organización.
Estrategias de adaptación
Al mismo tiempo que se ha asentado la idea de priorizar el diseño para dispositivos móviles, con una estructura del contenido para móviles tan limpia y escueta que recuerda más a los blogs que a los periódicos, lo que agranda el reto de jerarquizar la información, de aunar inmediatez con relevancia periodística, los medios están intentando mimar su presentación web para ordenadores. No es que se haya vuelto al punto en el que se ofrecían dos versiones totalmente diferentes, pero esta opción probablemente hoy parezca menos descabellada que hace apenas unos pocos años. Solventada la dicotomía entre ordenador y móvil a favor de este último, asistimos actualmente al proceso de volver a cuidar las versiones de escritorio. Aunque sea a costa de desvincularlas para ofrecer la mejor experiencia al lector en cada dispositivo. Y así nos encontramos con que periódicos como The New York Times han descartado el concepto de adaptación para implementar una versión móvil de su periódico de escritorio. En el ordenador ofrece una imagen similar a la del papel, mientras que en el teléfono plantea el diseño dominante, apilando verticalmente el contenido en una única columna. No es que sean sólo dos diseños diferentes, es que son dos webs diferentes.
Los premios que cada año otorga la Society for News Design para reconocer los mejores diseños de la prensa en papel y en digital avalaron en su última edición la actuación del periódico estadounidense, reconociendo una de sus historias como la que mejor funcionaba en una presentación conjunta entre papel y pantalla. El jurado subrayó que ambas plataformas “se complementaban y trabajaban juntas, haciéndote sentir que estabas allí”. En su veredicto destacó que “hay elementos que conectan todas las piezas”, como la tipografía y el tono.
Así pues, quizás la apuesta de The New York Times sea la acertada, atiende al comportamiento de los lectores y mantiene al tiempo una imagen que transmite su esencia. Pero cabría preguntarse por cuánto tiempo. Todos, lectores y editores, estamos inmersos de manera inexorable en un proceso fluido de constante cambio. Difícilmente se aprecia un panorama de estabilidad, lo que exige una vigilancia permanente de comportamientos y desarrollos tecnológicos, así como una imprescindible flexibilidad en el proceso de toma de decisiones y en las herramientas que permitan adaptarse a las nuevas situaciones.
Los desafíos de la distribución
Pero más allá del hercúleo trabajo realizado por la prensa para encontrar el diseño que mejor responda a sus necesidades y a las de sus lectores, su problema en la actualidad se sitúa fuera de este campo de batalla. ¿De qué sirve que The New York Times haya conseguido un diseño multidispositivo que exuda su imagen de marca si los lectores consumen sus noticias en las viñetas uniformes que proporcionan Facebook o Twitter? ¿Qué significa para los medios esta vía de acceso a los titulares? En palabras de Sánchez, “se trata de un consumo de noticias ‘en crudo’, porque se consiguen las historias directamente a través de las redes sociales, sin ningún contexto, con una edición justa y sin ninguna atención a los detalles”. “Las noticias sin su presentación profesional -añade el director de Arte de El Mundo- se convierten en ‘material crudo’, regresan a su origen y dejan detrás muchas décadas de enriquecimiento, incorporaciones gráficas y valoración”.El resultado es una uniformidad que desdeña las señas de identidad visuales que caracterizan a cada medio y que obliga al usuario a buscar en cada viñeta al autor de la información como proceso básico para discriminar ya no sólo entre los medios que cada lector considere más o menos fiables, sino entre un interminable muro en el que se mezclan informaciones periodísticas con comentarios personales, publicaciones serias con bromas y mucho anecdotario. En las redes sociales recae en el lector todo el peso de cribar, con las noticias constreñidas a la plantilla única definida unilateralmente por plataformas ajenas al mundo editorial y a la profesionalidad periodística. Y aún así año tras año aumenta el poder de las redes sociales como canales de distribución de noticias.
Conclusiones
¿Las webs de los periódicos ya no son importantes, el diseño ya no es una pieza clave? En absoluto. Diferenciarse en la uniformidad que las redes sociales imponen sólo es un reto más para un sector, el de la prensa, que afronta en la actualidad un sinfín de desafíos. En el barullo montado por la necesidad empresarial de monetizar la presencia digital de los medios, la aceptación sin reservas de que la cantidad era la única medida de rentabilidad en Internet, la confusión entre inmediatez y prestigio, la presión ejercida por los avances tecnológicos y la inestabilidad suscitada por los cambios en el comportamiento de los lectores el diseño sólo ha sido una víctima más de una situación compleja y a la que todavía no se ve una solución clara o dominante.Si nos atenemos a las tendencias en cuanto al futuro más inmediato del diseño en prensa, observamos una actitud de asunción de hechos consumados. Aceptemos que probablemente nuestro primero punto de encuentro con los lectores no será en nuestra web, sino en Facebook o Twitter. Y saquémosle partido a nuestro oficio, el periodismo, seduciendo al lector con nuestro contenido -uniformemente presentado- para llevarlo a la web. Pero no por contabilizar un clic más, sino porque detrás de cada gran titular haya una gran historia presentada con maestría, brindando al lector una experiencia diferencial como un todo -información, diseño, tecnología- sin que el dispositivo sea un hándicap o una ventaja, sino que simplemente no sea un elemento relevante para el lector.
En este contexto incierto, a los 26 soldados de plomo de Gutenberg aún les queda mucho trabajo de adaptación
Bibliografía
ANTHONY, Lisa; STOFER, Kathryn, LUC, Annie ; WOBBROCK, Jacob. Gestures by Children and Adults on Touch Tables and Touch Walls in a Public Science Center. 2016. [en línea]. The 15th International Conference on Interaction Design and Children. Páginas 344-355. Disponible en: http://init.cise.ufl.edu/sites/default/files/Anthony-et-al-IDC2016.pdf. ISBN 978-1-4503-4313-8
Beating the CMS Blues: Designing the next generation of publishing tools. Society for News Design. [en línea].MIT Media Lab., 2016. Disponible en: http://cms.media.mit.edu/
CLARK, Josh. “How We Hold Our Gadgets”. A List Apart. [en línea]. 2016, núm. 432. Disponible en: http://alistapart.com/article/how-we-hold-our-gadgets
COLLINS, Tracey. “ #SNDSF speaker Rodrigo Sánchez on creativity and experimentation”. Society for News Design [en línea]. 2016. Disponible en: http://www.snd.org/2016/03/sndsf-speaker-rodrigo-sanchez-on-creativity-and-experimentation/
ELLIS, Kyle. “ Winners list: 2014 Best of Digital Design competition” Society for News Design. [en línea]. 2015. Disponible en: http://www.snd.org/2015/03/winners-list-2014-best-of-digital-design-competition/
FISHMAN, Chuck. “The Evolution of Media Company CMS Platforms: Newspaper CMS Selection”. Acquia. [en línea]. 2016. Disponible en: https://www.acquia.com/blog/evolution-media-company-cms-platforms-newspaper-cms-selection/10/02/2016/3291791
FROST, Brad. The many faces of ‘mobile first’. [en línea]. Bradfrost.com. 2012. Disponible en: http://bradfrost.com/blog/mobile/the-many-faces-of-mobile-first/
HARPER, Ruth A. “The Social Media Revolution: Exploring the Impact on Journalism and News Media Organizations”. Inquiries Journal. [en línea]. 2010, vol. 2, núm. 2, páginas 1-4. Disponible en: http://www.inquiriesjournal.com/articles/202/the-social-media-revolution-exploring-the-impact-on-journalism-and-news-media-organizations
HICKS, David. “What’s next for digital magazines?” Digital Matters. [ en línea]. 2017. Disponible en: https://tabletdesigner.wordpress.com/2017/01/03/whats-next-for-digital-magazines/
HOOBER, Steven. “Fingers, thumbs and people”. Interactions [en línea]. 2015, vol 22, núm. 3, p. 48-51. Disponible en: http://interactions.acm.org/archive/view/may-june-2015/fingers-thumbs-and-people
“Informe ditrendia 2016: Mobile en España y en el Mundo”. Ditrendia. [en línea]. 2016. Disponible en: http://www.ditrendia.es/wp-content/uploads/2016/07/Ditrendia-Informe-Mobile-en-Espa%C3%B1a-y-en-el-Mundo-2016-1.pdf
INGRAM, Samantha. The Thumb Zone: Designing For Mobile Users. [en línea].Smashing Magazine: 2016. Disponible en: https://www.smashingmagazine.com/2016/09/the-thumb-zone-designing-for-mobile-users/
JARVIS, Jeff. CMS as Media Salvation. Not. [en línea]. 2013. Disponible en: https://medium.com/whither-news/cms-as-media-salvation-not-84b7a27faf4d#.makmbm59u
KOMIVES, Stephen. “SND37: Best in Show + Competition Summary”. Society for News Design. [en línea]. 2016. Disponible en: : http://www.snd.org/2016/02/snd37-best-in-show-competition-summary/
LEVI, David; RADCLIFFE, Damian. “Social media is changing our digital news habits – but to varying degrees in US and UK”. The Conversation. [en línea]. 2015. Disponible en: http://theconversation.com/social-media-is-changing-our-digital-news-habits-but-to-varying-degrees-in-us-and-uk-60900
NEWMAN, Nic. “Journalism, Media and Technology Predictions 2017”. Reuters Institute for the Study of Journalism. [en línea]. 2017. Disponible en: http://www.digitalnewsreport.org/publications/2017/journalism-media-technology-predictions-2017/
RADCLIFFE, Damian. Nine trends in US media consumption: in charts. [en línea].The Media Briefing, 2016. Disponible en: https://www.themediabriefing.com/article/nine-trends-in-us-media-consumption-in-charts
Reuters Institute Digital News Report 2012. Newman, Nic (ed). [en línea]. Reuters Institute for the Study of Journalism, 2012 Disponible en: http://media.digitalnewsreport.org/wp-content/uploads/2012/05/Reuters-Institute-Digital-News-Report-2012.pdf
_______, 2013. Newman, Nic (ed). [en línea]. Reuters Institute for the Study of Journalism, 2013. Disponible en: http://reutersinstitute.politics.ox.ac.uk/sites/default/files/Digital
_______, 2014. Newman, Nic (ed). [en línea]. Reuters Institute for the Study of Journalism, 2014. Disponible en: http://reutersinstitute.politics.ox.ac.uk/sites/default/files/Reuters
_______, 2015. . Newman, Nic (ed). [en línea]. Reuters Institute for the Study of of Journalism, 2015. Disponible en: https://reutersinstitute.politics.ox.ac.uk/sites/default/files/Reuters
_______, 2015. . Newman, Nic (ed). [en línea]. Reuters Institute for the Study of of Journalism, 2016. Disponible en: http://reutersinstitute.politics.ox.ac.uk/sites/default/files/Digital-News-Report-2016.pdf
REVEAR, Eva. Busy newsrooms need a smarter workflow. [en línea]. NYU Arthur L. Carter Institute, 2016. Disponible en: http://projects.nyujournalism.org/newsliteracy2016/topics/content-management-systems/
“SND35: Judges name Nautilus, WNYC, Al Jazeera and NYT World’s Best-Designed”. Society for News Design. [en línea]. 2014. Disponible en: http://www.snd.org/2014/03/snd35-worlds-best-digital-design/
“SND Digital: Marshall Project, Quartz judged World’s Best”. Society for News Design. [en línea]. 2016. Disponible en: http://www.snd.org/2016/04/snd-digital-marshall-project-quartz-judged-worlds-best/
STROUD, Natalie; CURRY, Alexander; CARDONA, Arielle, et al. Contemporary vs. Classic Design. [en línea]. Engaging News Project de Annette Strauss Institute for Civic Life, 2015. Disponible en: https://engagingnewsproject.org/enp_prod/wp-content/uploads/2015/07/Online-News-Presentation-White-Paper2.pdf
WASSERMANN, Ed. “A Comprehensive Introduction to Grids in Web Design”. Envato. [en línea]. 2016. Disponible en: https://webdesign.tutsplus.com/articles/a-comprehensive-introduction-to-grids-in-web-design--cms-26521
WIHBEY, John. “The evolving relationship between social media and news: Three 2016 charts for perspective”. Journalist’s Resource. [en línea].
2016. Disponible en: https://journalistsresource.org/studies/society/news-media/social-media-news-publish-relationship
COMENTARIOS
UNIVERSIDAD NACIONAL AUTÓNOMA DE MÉXICO
Dirección General de Cómputo y de Tecnologías de Información y Comunicación
Dirección General de Cómputo y de Tecnologías de Información y Comunicación
2016 Esta obra está bajo una licencia de Creative Commons 

















 >
>
